
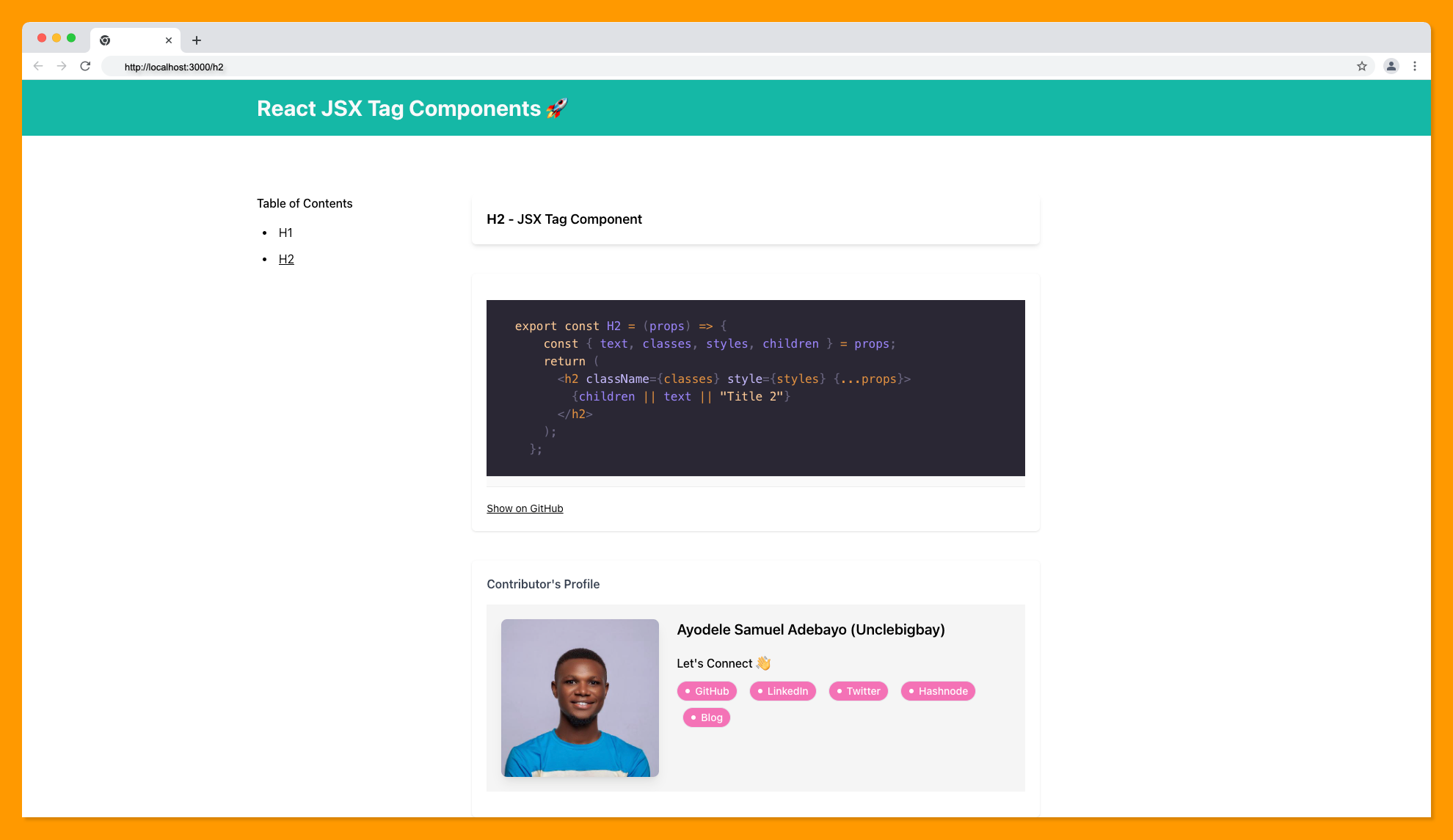
Create a reusable JSX element component by converting any HTML tag of your choice to React JSX component

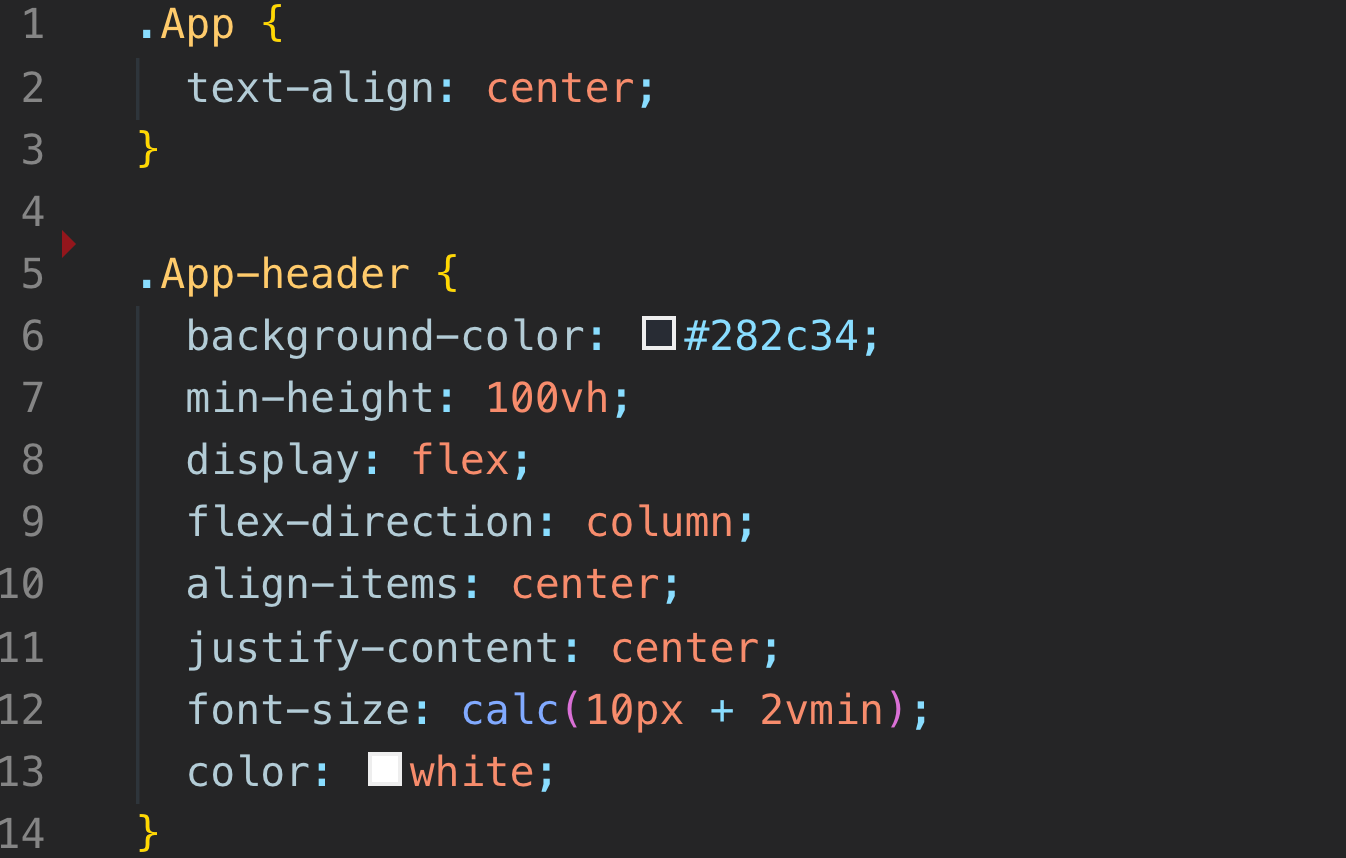
Style It Right: Exploring Styling Techniques for Next.js and React Apps | by Aryaman Sharma | Medium

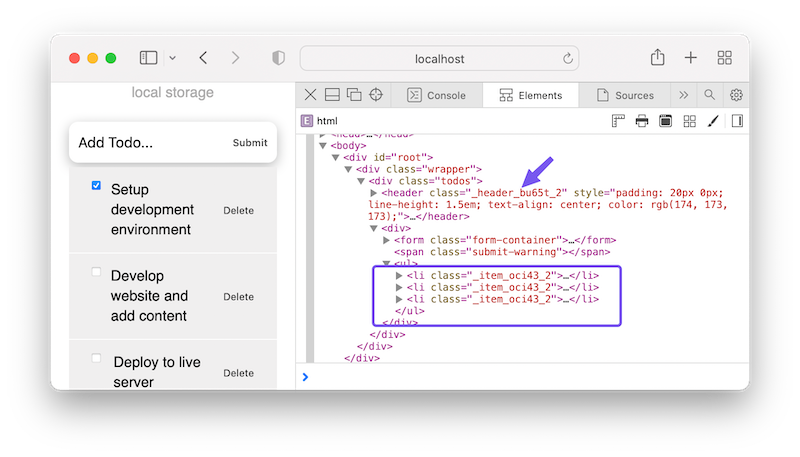
javascript - babel-plugin-react-css-modules does not change class name in style tag - Stack Overflow